Seitdem Google das Hosting für Open Source Schriften zur Webeinbindung übernommen hat, sind die Zeiten der ewig gleichen „Arial, Helvetica, sans-serif“-Layouts vorbei. Wir haben 10 der zurzeit angesagtesten Webschriften zusammengetragen. 5 davon zur kostenlosen Nutzung, 5 aus dem kostenpflichtigen Typekit-Abo von Adobe.
Freie Webfonts
Die hier angegebenen Schriften sind komplett kostenlos herunterzuladen. Entweder findet man sie auf der Google Fonts Seite oder auf fontsquirrel.com. Auf diesen Webseiten ist es außerdem möglich einen Test mit beliebigen Textausschnitten durchzuführen und Schriften zu vergleichen.
1. Source Sans Pro

Die serifenlose Source Sans Pro war Adobes erste Open Source Schriftart und ist für digitale Interfaces optimiert worden. Sie wurde von Paul D. Hunt entworfen und ist in insgesamt 12 verschiedenen Schriftschnitten erhältlich.
2. Open Sans

Mit ihren offenen Formen und dem neutralen, freundlichen Charakter gehört die serifenlose Open Sans von Steve Matteson zu einer der beliebtesten Schriften im Web. Sie wurde sowohl für den Druckbereich als auch für das Web und mobile Anwendungen optimiert und zeichnet sich durch ihre hervorragende Lesbarkeit aus. Sie umfasst circa 900 Zeichen und ist in 10 Schriftschnitten erhältlich.
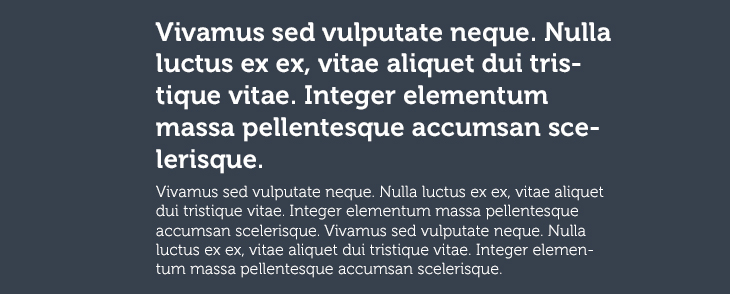
3. Raleway
Raleway ist eine freie, serifenlose Schrift, die vor allem für Überschriften gebräuchlich ist. Ursprünglich nur mit einer Schriftstärke ausgestattet wurde sie 2012 von Pablo Impallari und Rodrigo Fuenzalida in 2012 und iKerned von Igino Marini um 8 Schriftstärken erweitert.
4. Dosis

Eine abgerundeter, serifenloser Schrifttyp mit gerade Strichen und abgerundeten Buchstabenenden. Erzeugt durch weiche Formen und geometrische Strichführung eine gelungene Mischung au Seriosität und Verspieltheit.
5. Arvo

Unter vielen serifenlosen Schriften im Webbereich sticht Arvo durch seine geometrische, serifenbetonte Anmutung angenehm hervor. Gestaltet von Anton Koovit und optimiert für die Webanwendung ist die beinahe monolineare Schrift gut lesbar auf den meisten Geräten. Arvo steht im Finnischen für „Nummer, Betrag oder Wert“, was den Charakter der Schrift gut beschreibt.
Kostenpflichtige Webfonts aus Typekit von Adobe
Bei Typekit handelt es sich um ein Abonnement für eine Schriftenbibliothek, aus der man anstatt einzelne Schriften zu lizensieren, Schriftarten auswählen kann, die über eine App synchronisiert werden. Typekit ist quasi das Spotify unter den Schriftbibliotheken: Man kann die Schrift benutzen, hat aber keinen Zugriff auf die Schriftdatei selber. Man erhält Typekit automatisch zum Abonnement der Creative Cloud von Adobe dazu. Aber auch ohne CC-Abonnement kann man die Schriften ausprobieren und ein separates Typekit-Abonnement abschließen. Die Schriften sind unterteilt in Desktop- und Web-Nutzung. Wobei viele der Schriften für beide Zwecke verwendet werden können.
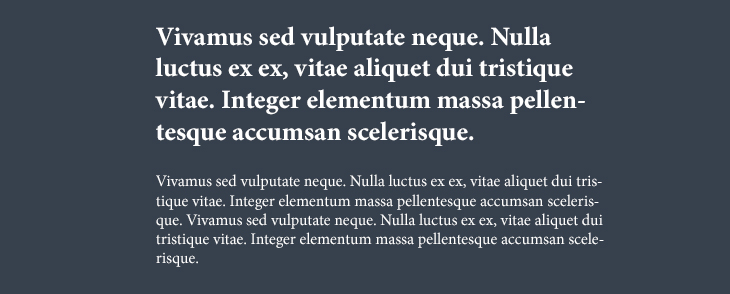
6. Proxima Nova

Die Proxima Nova ist eine Überarbeitung der Proxima Sans aus dem Jahr 1994 und zeichnet sich durch seine humanistischen Proportionen aus und eine eher geometrische Anmutung. Sie besteht aus 3 Schriftbreiten mit jeweils 8 passenden Schriftstärken. Die Schrift wird mit verschiedenen Erweiterungen, wie Ligaturen, Frakturen, passenden Ordnungszahlen, Dingbats ausgeben und unterstützt sowohl die meisten lateinischen Schriften als auch Währungen.
7. Museo

Angefangen mit der Letter „U“ ist die Museo durch ihre geradlinige Schriftstärke und ihr charakteristischer nahtloser Übergang in die Serifen ein besonderer Anblick. Leichter Verspieltheit und ein klares Auftreten sind die Charakteristiken der Museo, die sich vor allem für größere Textgrößen eignet.
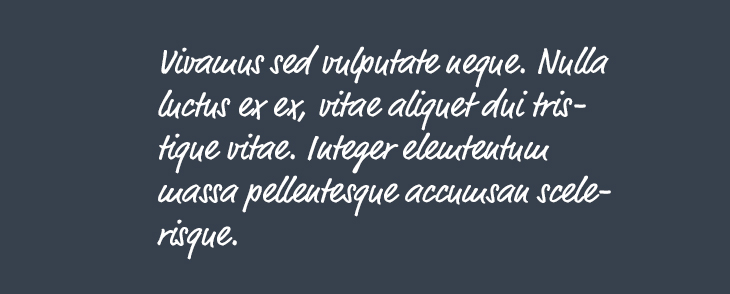
8. FF Market Web

Handgeschriebene Antiqua aus dem Jahr 1996 vom deutschen Schriftdesigner H. A. Simon. Sie eignet sich durch ihre dynamische Strichführung gut für vielfältige Anwendungen im Werbebereich, Verpackungen, auf Webseiten und der Spieleindustrie. Dabei bietet sie vor allem mit den vor allem im Webbereich üblichen serifenlosen Schriftarten einen ausgewogenen und stimmigen Kontrast. Sie wird in 3 Schriftstärken ausgegeben und unterstützt Funktionalitäten wie Ligaturen, alternatierende Zeichen, Frakturen, stylistische Alternativen und vieles mehr.
9. Minion Pro

Eine klassizistische Schriftart wie die ebenfalls beliebte Garamond, die sich durch ihr ruhiges Schriftbild auszeichnet.
10. Adelle

Die dynamische, serifenbetonte Schrift eignet sich vor allem für den Editorial Bereich, meistens für Zeitschriften oder Magazine. Durch ihren unauffälligen Charakter mit dunkler Farbe kann sie für die meisten Anwendungen verwendet werden. In größeren Schriftgrößen spielt sie ihre energetischen Eigenschaften wegen ihrer betonten Serifen aus. Mit 14 verschiedenen Schriftschnitten, Schriftbesonderheiten wie Frakturen ist die Adelle eine Allzweckwaffe für gute Typografie.
Quellen: Google Fonts – Typekit – fontsquirrel

Ingo Solbach
Geboren, aufgewachsen und beruflich tätig in Köln. Hier schreibe ich als Inhaber von i-deesign über die Themen meines Berufsalltags: Webdesign, WordPress & SEO. In meiner Freizeit sieht man mich entweder mit einer Nikon in der Hand oder von hinten auf meinem Motorrad.