15 Jahre Erfahrung im Webdesign, zentrale Lage im Friesenviertel Köln und jederzeit ein offenes Ohr für Ihre Wünsche.
Was können wir für Sie tun?
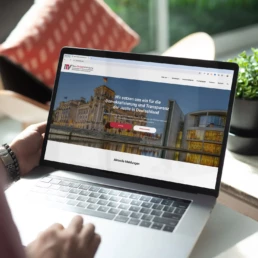
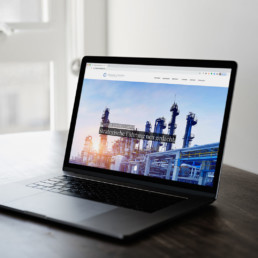
Aktuelle Projekte
Eine kleine Auswahl unserer Projekte aus dem Bereich Webdesign, WordPress und Grafikdesign
Zufriedene Kunden
„Vielen Dank für die schnelle und professionelle Umsetzung. Ergebnis, Abwicklung und kreative Zusammenarbeit stimmen mich rundum zufrieden. Das Wichtigste: Meine Kunden sind begeistert!“
Cristián Gálvez
Wir haben uns nach zuvor mehreren schlechten Erfahrungen in diesem Bereich hilfesuchend an Ingo Solbach von i-deesign gewendet. Von Beginn an hatte ich ein gutes Gefühl in der Zusammenarbeit. Er verstand sehr schnell unseren Bedarf und setzte diesen nach unseren Vorstellungen um. Unser letztes Projekt war ein aufwendiges und maßgeschneidertes Shop-System, welches ihm in Zusammenarbeit mit seinem Entwickler sehr gut gelungen ist. Telefonisch ist er zudem immer erreichbar und bringt viel Geduld und Verständnis mit. Wir haben uns dazu entschlossen auch weitere Projekte für andere Unternehmensbereiche bei ihm zu buchen. Klare Empfehlung!
Wir sind mit Herrn Solbach seit Jahren sehr zufrieden, er arbeitet sehr zügig, hat gute Ideen und kennt sich aus mit Webdesign.
Sehr professionelle Unterstützung und tolle Ansprechpartner. Vielen Dank!
Wirklich sehr zuvorkommend und hilfsbereit. Die Leistung für unsere Website war professionell und stellte uns überaus zufrieden. Vielen Dank!....wir bleiben in Kontakt
Ingo Solbach betreut seit 6 Jahren unsere Onlinepräsenz. Wir sind absolut zufrieden. Alle Wünsche werden sofort umgesetzt und die Beratung ist erstklassig. Regelmäßig bekommen wir Updates und Empfehlungen, wie wir noch besser ranken. Absolut empfehlenswert!!
WordPress in Kombination mit WooCommerce war unsere Wahl für den Launch unseres Web Shops – danke für die geduldige und kompetente Beratung! Die Technik läuft, es sieht super aus und wir sind jeden Tag happy mit dem Ergebnis. WooCommerce-Agentur gesucht? Klare Empfehlung!
Lasse mich häufiger bei Projekten von i-design begleiten und beraten bin vor allem von der ungewöhnlichen und kreativen Herangehensweise von Ingo Solbach begeistert. Bisher einfach immer auf den Punkt abgeliefert. Herzlichen Dank dafür!
Eine super Adresse für WordPress Webseiten in Köln! Bei der Zusammenarbeit für einen gemeinsamen Kunden aus Köln konnten wir uns vom umfangreichen Know-How zum Thema Webdesign überzeugen. Die Nutzer waren mit dem Ergebnis außerordentlich zufrieden - die Conversion Rate stieg um +100% nach dem Relaunch, was auch den Kunden sehr erfreute. Zusammenfassend läßt sich sagen: hier stimmt das Gesamtpaket aus Beratung, Design und Umsetzung.
Wir erleben bei i-deesign stets eine schnelle, herzliche und immer höchst professionelle Umsetzung aller digitalen Maßnahmen. Ingo Solbach und sein Team sind für uns langjährige Ansprechpartner rund ums Thema Webdesign. Auch die Wartung ist der Site ist hier in den besten Händen. Das Ergebnis? Eine Website, die sich sehen lassen kann und User anspricht. Wir sind rundum zufrieden! Vielen ❤-lichen Dank!
Vielen Dank für die schnelle und professionelle Umsetzung. Seit über 15 Jahren arbeitet i-deesign für mich. Ergebnis, Abwicklung und kreative Zusammenarbeit stimmen mich rundum zufrieden. Besonders beeindruckt die Zuverlässigkeit und Umsetzungsstärke. Das Wichtigste: Meine Kunden sind begeistert!
Ich war und bin super zufrieden mit dem Design und der Umsetzung meiner Webseite - schnell - zuverlässig - super kompetent und unkompliziert . Vielen Dank für die tolle Zusammenarbeit!
Arbeiten mit Ingo von i-deesign nun schon seit Jahren zusammen und sind mega zufrieden. Auf die nächsten jahre!
Konstruktive Zusammenarbeit, tolles Design, durchweg positives Mandantenfeedback und vor allem ein deutlich besseres Ranking in Suchmaschinen … was will man mehr?
Super Service vom Logo bis zum Webseitendesign, schnelle und zuverlässige Umsetzung bei Änderungen- sehr empfehlenswert!
Kompetent, zuverlässig, innovativ, kreativ - einfach TOP!
Ingo has been a preferred partner for several of my businesses for many years now. Never fails to impress and always glad to recommend his services!
Zufriedene Kunden
Wir haben uns nach zuvor mehreren schlechten Erfahrungen in diesem Bereich hilfesuchend an Ingo Solbach von i-deesign gewendet. Von Beginn an hatte ich ein gutes Gefühl in der Zusammenarbeit. Er verstand sehr schnell unseren Bedarf und setzte diesen nach unseren Vorstellungen um. Unser letztes Projekt war ein aufwendiges und maßgeschneidertes Shop-System, welches ihm in Zusammenarbeit mit seinem Entwickler sehr gut gelungen ist. Telefonisch ist er zudem immer erreichbar und bringt viel Geduld und Verständnis mit. Wir haben uns dazu entschlossen auch weitere Projekte für andere Unternehmensbereiche bei ihm zu buchen. Klare Empfehlung!
Wir sind mit Herrn Solbach seit Jahren sehr zufrieden, er arbeitet sehr zügig, hat gute Ideen und kennt sich aus mit Webdesign.
Sehr professionelle Unterstützung und tolle Ansprechpartner. Vielen Dank!
Wirklich sehr zuvorkommend und hilfsbereit. Die Leistung für unsere Website war professionell und stellte uns überaus zufrieden. Vielen Dank!....wir bleiben in Kontakt
Ingo Solbach betreut seit 6 Jahren unsere Onlinepräsenz. Wir sind absolut zufrieden. Alle Wünsche werden sofort umgesetzt und die Beratung ist erstklassig. Regelmäßig bekommen wir Updates und Empfehlungen, wie wir noch besser ranken. Absolut empfehlenswert!!
WordPress in Kombination mit WooCommerce war unsere Wahl für den Launch unseres Web Shops – danke für die geduldige und kompetente Beratung! Die Technik läuft, es sieht super aus und wir sind jeden Tag happy mit dem Ergebnis. WooCommerce-Agentur gesucht? Klare Empfehlung!
Lasse mich häufiger bei Projekten von i-design begleiten und beraten bin vor allem von der ungewöhnlichen und kreativen Herangehensweise von Ingo Solbach begeistert. Bisher einfach immer auf den Punkt abgeliefert. Herzlichen Dank dafür!
Eine super Adresse für WordPress Webseiten in Köln! Bei der Zusammenarbeit für einen gemeinsamen Kunden aus Köln konnten wir uns vom umfangreichen Know-How zum Thema Webdesign überzeugen. Die Nutzer waren mit dem Ergebnis außerordentlich zufrieden - die Conversion Rate stieg um +100% nach dem Relaunch, was auch den Kunden sehr erfreute. Zusammenfassend läßt sich sagen: hier stimmt das Gesamtpaket aus Beratung, Design und Umsetzung.
Wir erleben bei i-deesign stets eine schnelle, herzliche und immer höchst professionelle Umsetzung aller digitalen Maßnahmen. Ingo Solbach und sein Team sind für uns langjährige Ansprechpartner rund ums Thema Webdesign. Auch die Wartung ist der Site ist hier in den besten Händen. Das Ergebnis? Eine Website, die sich sehen lassen kann und User anspricht. Wir sind rundum zufrieden! Vielen ❤-lichen Dank!
Vielen Dank für die schnelle und professionelle Umsetzung. Seit über 15 Jahren arbeitet i-deesign für mich. Ergebnis, Abwicklung und kreative Zusammenarbeit stimmen mich rundum zufrieden. Besonders beeindruckt die Zuverlässigkeit und Umsetzungsstärke. Das Wichtigste: Meine Kunden sind begeistert!
Ich war und bin super zufrieden mit dem Design und der Umsetzung meiner Webseite - schnell - zuverlässig - super kompetent und unkompliziert . Vielen Dank für die tolle Zusammenarbeit!
Arbeiten mit Ingo von i-deesign nun schon seit Jahren zusammen und sind mega zufrieden. Auf die nächsten jahre!
Konstruktive Zusammenarbeit, tolles Design, durchweg positives Mandantenfeedback und vor allem ein deutlich besseres Ranking in Suchmaschinen … was will man mehr?
Super Service vom Logo bis zum Webseitendesign, schnelle und zuverlässige Umsetzung bei Änderungen- sehr empfehlenswert!
Kompetent, zuverlässig, innovativ, kreativ - einfach TOP!
Ingo has been a preferred partner for several of my businesses for many years now. Never fails to impress and always glad to recommend his services!
Webdesign Köln für alle Branchen
i-deesign realisiert maßgeschneiderte Internetauftritte für Praxen, Kanzleien, Unternehmen und Organisationen im Großraum Köln.
Webdesign für niedergelassene Ärzte
Sie möchten Ihre Kölner Praxis oder Praxisgemeinschaft angemessen im Internet präsentieren? Ihre Patienten werden Ihre Webseite lieben!
Webdesign für Kanzleien und Rechtsanwälte
Wir haben bereits mehrere Auftritte für Kanzleien in Köln realisiert. Wir beraten Sie zuverlässig in der SEO-Optimierung, damit Sie bei Google gefunden werden.
Webdesign für Unternehmen in Köln
Wir unterstützen Sie und Ihre Firma bei Ihrem Internetauftritt. Gewinnen Sie das Vertrauen von potentiellen Kunden durch eine professionelle Internetseite.
100% Individualität
- Wir verwenden keine Bausätze, jede Internetseite wird maßgeschneidert und ist somit unverwechselbar.
- Wir programmieren nicht nur, wir sind von Hause aus Gestalter. Das sieht man.
- Sie benötigen darüber hinaus klassische Printmedien? Auch das können wir.

Nina Hiddemann, Rechtsanwältin
Webdesign Köln – frisch und regional
Internet-Agenturen gibt es wie Sand im Rhein. Wenn Sie vor der Entscheidung stehen, wen Sie für Ihr Webdesign-Projekt ins Boot holen möchten, dann kommen Sie doch einfach mal zu uns ins Kölner Friesenviertel und lernen Sie uns kennen.
Die nette Kölner Internetagentur von nebenan
Trotz all der Erfahrung sind wir das geblieben, was wir sind: Eine nette kleine Agentur, die sich Zeit nimmt für ihre Kunden und für die Beratung eine wichtige Rolle spielt. In unseren Räumen im Klapperhof, unweit des Kölner Friesenplatzes arbeiten wir zentral und doch beschaulich. Kommen Sie doch einfach mal vorbei.
Gutes Webdesign soll nicht nur schön aussehen, es muss funktionieren
Wir kommen aus dem klassischen Grafikdesign und haben uns im Laufe der Jahre auf den Online-Bereich spezialisiert. Durch die zunehmende Bedeutung von Content Management Systemen wie WordPress sind die Anforderungen an uns als Webentwickler gewachsen.
Was uns auszeichnet: Unser Sinn für Ästhetik und gutes Design, Typografiekenntnisse, eine gute Bildauffassung und textliches Gespür, dazu ein generelles Verständnis für die Vermarktung von Waren oder Dienstleistungen. Nur selten arbeiten wir mit Grafikagenturen, die zwischen den Kunden und uns geschaltet sind um konzeptionelle Vorgaben zu liefern: Bei uns bekommen Sie Design und Programmierung aus einer Hand. Ein wichtiger Vorteil dabei ist, dass wir Ihnen gestalterisch nur Dinge vorschlagen werden, die technisch umsetzbar und sinnvoll sind. Sollten bei der Umsetzung spontan Änderungen nötig werden, entfallen langwierige Kommunikationswege zwischen Gestaltern und Programmierern.
Über 15 Jahre Erfahrung mit der Umsetzung von Webseiten
Um in der Arbeit mit WordPress auf dem neuesten Stand zu bleiben, investieren wir regelmäßig Zeit in Weiterbildung und Recherche. Wir lernen nie aus: Das meist genutzte CMS der Welt wird stetig weiterentwickelt. Wir führen bei allen Websites, die wir betreuen, routinemäßig Backups und Updates durch, um die bestmögliche Sicherheit vor Hackerangriffen zu bieten. Bei der Entwicklung von Themes und sinnvollen Plugins für WordPress sind wir stets am Ball, um zeitgemäße Webseiten gestalten zu können. Ein geschultes Auge erkennt die Vorgaben, die durch Themes geliefert werden. Es ist unser gestalterischer Anspruch als Webdesigner, diese Vorgaben geschickt einzusetzen, um keine Massenware zu schaffen, sondern individuelles Design.
Wir wollen, dass Sie im Netz gefunden werden!
Womit wir beim Thema „SEO“ wären: Was nützt die schönste Webseite, wenn sie nicht in den Ergebnissen der Suchmaschinen auftaucht. Wir schöpfen aus einem großen Topf an Erfahrung, die wir in den letzten Jahren gesammelt haben und können sicher auch Ihnen helfen, Ihr Ranking in den Suchergebnissen zu verbessern. Das ist je nach Branche mehr oder weniger herausfordernd. Allerdings gibt es heutzutage kaum noch ein Thema, das nicht umkämpft ist. Somit kann die Gestaltung und textliche Ausarbeitung einer Webseite schon mal kuriose Stilblüten treiben. Warum, glauben Sie, ist auf dieser Webseite so oft von Webdesign Köln die Rede, obwohl das so sicher nicht im Duden steht. Es wird halt danach gesucht. Und wenn man dazu gefunden werden möchte, muss man das Spiel mitspielen. Letztlich ist es oft eine Gratwanderung zwischen literarischem Anspruch und digitaler Präsenz. Aber falls Sie diesen Text tatsächlich bis hierher gelesen haben: Vielen Dank für Ihre Aufmerksamkeit und jetzt schauen Sie sich lieber ein paar schöne Projekte an. Ein Bild sagt ja angeblich mehr als tausend Worte. Gilt allerdings nicht für Suchmaschinen.
Was können wir für Sie tun?
Wir freuen uns auf Ihre Kontaktaufnahme!